Accessibilità e usabilità dei siti web
Progettare un sito web efficace significa disegnarlo con delle caratteristiche che lo rendano:
- accessibile e facile da usare, ovvero funzionale;
- efficace e chiaro nella comunicazione;
- gradevole esteticamente.
Il numero di siti online che difettano fortemente in una o più di questi aspetti è sorprendente, ma precisamente questo fatto lascia aperte praterie alle imprese capaci di approfittare della debolezza dei concorrenti per ottenere un vantaggio competitivo sul piano dell’usabilità web.
Questo tema risulta ancora più rilevante per i siti di eCommerce che avendo la necessità di vendere online hanno tutto l’interesse a rendere più intuitivo e immediato il processo di acquisto.

Altrettanto importante è che un sito sia facilmente raggiungibile dai visitatori, a meno che non sia stato realizzato con intenzioni diverse e più esclusive. La disciplina che si occupa di questa tematica è il SEM (Search Engine Marketing) e una sua specialità importante: SEO (Search Engine Optimization). La SEO serve a migliorare il posizionamento dei siti web e l’indicizzazione delle pagine da parte dei motori di ricerca.
Siti web accessibili e facili da usare
Un buon sito deve essere sempre accessibile, vale a dire facilmente usabile da chiunque. Oggi questo significa innanzitutto che un sito deve poter essere navigato e utilizzato agevolmente con qualsiasi tipo di dispositivo: computer, tablet, telefono. Deve quindi essere realizzato, come minimo, secondo i criteri del responsive design per renderlo adattabile a ogni tipo di schermo. Le visite da smartphone e tablet per molti siti sono già oltre il 50% del totale e continueranno a crescere. I siti inadeguati per la visualizzazione da tutti i dispositivi saranno quindi sempre più penalizzati dai motori di ricerca.
Un sito accessibile deve inoltre essere “amichevole” con i visitatori che hanno delle disabilità. L’utilizzo del tag “alt”, per esempio, permette di inserire un testo alternativo per le immagini di modo che utenti con problemi di vista, che utilizzano programmi “speech software” per la lettura, possano comunque accedere ai contenuti proposti. Il testo alternativo serve anche a chi utilizza browser testuali per problemi di banda internet e difficoltà di scaricamento delle immagini.
L’architettura delle informazioni, cioè il modo in cui sono organizzati i contenuti, è l’aspetto che influenza più direttamente l’usabilità di un sito. Soprattutto nel caso di portali e siti di commercio elettronico, con decine e centinaia di blocchi informativi, è essenziale che le informazioni siano organizzate e messe in relazione in modo logico e intuitivo. Progettare un chiaro sistema gerarchico che per ogni area contenutistica vada dal generale al particolare fornendo all’utente un accesso semplice ed evidente a tutti i contenuti è un esercizio sfidante ma essenziale per realizzare un sito accessibile e facile all’uso.
Naturalmente perché l’accesso a tutte le aree del sito sia alla portata anche del visitatore più inesperto occorre un sistema di navigazione efficiente e facile da usare. A questo servono i menu di navigazione attraverso cui i visitatori si spostano da una sezione all’altra del sito. Il sistema di link con le relative etichette va studiato attentamente e con un approccio per così dire ergonomico che renda la vita facile all’utilizzatore del sito. In quest’ottica il coordinamento tra architettura delle informazioni e funzioni di navigazione rappresenta l’elemento determinante ai fini dell’usabilità di un sito web.

Usabilità ed efficacia non sono esattamente la stessa cosa
Non è sufficiente che tutte le funzioni attivate su un sito lavorino correttamente permettendo di navigare rapidamente tra i contenuti e accedere alle informazioni rilevanti. Bisogna fare in modo che la visita al sito produca i risultati per i quali è stato creato, che i visitatori dopo essere stati ingaggiati nella fruizione dei contenuti effettuino le azioni finali che producono valore per l’azienda e che in fase di progettazione sono state definite come obiettivi di business.
Convertire le visite in vendita di prodotti o servizi, richieste di contatto o iscrizioni, partecipazione e coinvolgimento attivo, richiede un’attenzione meticolosa alla qualità dei testi e della comunicazione, all’inserimento di immagini ed esche efficaci, alla puntuale integrazione di bottoni e messaggi “call to action” (che invitano l’utente all’azione).
L’usabilità del sito è un obiettivo primario, ma deve essere pensato in funzione degli obiettivi finali che restano il vero traguardo di riferimento. Un sito stupendamente accessibile risulta efficiente ma non efficace se non traduce le visite in valore reale per l’organizzazione o l’azienda che l’ha realizzato.
Accessibilità, grafica e design
Esistono innumerevoli siti internet belli graficamente e rifiniti nei dettagli, che non supererebbero nemmeno il più elementare dei test di usabilità e accessibilità. Molte aziende, confondendo l’impatto estetico (che ha il suo valore) con l’efficacia e la funzionalità, faticano a capire perché il loro sito non vada oltre una buona funzione di vetrina e presentazione delle proprie attività. Nei casi peggiori dalla mancanza di risultati concreti o evidenti si deduce che il canale web e il marketing online siano poco proficui e non meritino ulteriori investimenti.
Per fortuna la storia dell’industria ci viene in soccorso con la nozione di design, concetto che non si limita alla dimensione puramente estetica degli artefatti prodotti dall’uomo, ma incorpora rilievi di funzionalità, usabilità ed ergonomia, fino a inglobare valori di stile, comunicazione e marketing. In questo senso perché un sito web sia usabile ed efficace allo stesso tempo è necessario che sia stato pensato come prodotto di design, soddisfacente requisiti estetici, funzionali e di marketing.
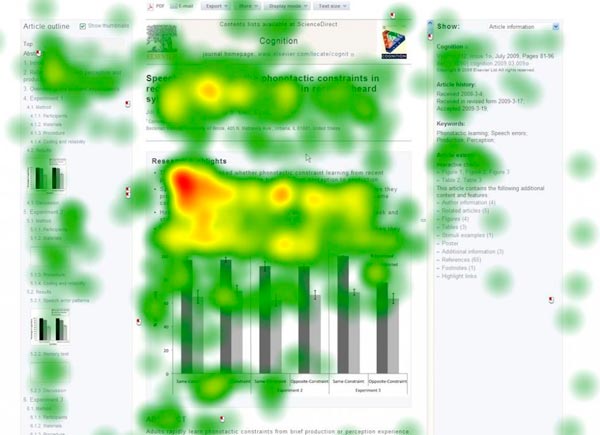
Per fare giusto un esempio: se gli studi di eye tracking, effettuati su persone durante la navigazione di siti web, dimostrano che l’occhio si posa più facilmente su certe aree di una pagina o su specifici elementi che richiamano l’attenzione, la progettazione o la revisione di un sito dovrebbero sempre tenerne conto.

Per i siti di eCommerce questi principi sono ancora più inderogabili. L’elevato numero di informazioni presenti nelle pagine, funzioni articolate come la procedura di acquisto, l’esigenza di introdurre al contempo elementi di persuasione e rassicurazione, e così via, obbligano sviluppatori, designer ed esperti di web marketing a uno sforzo collettivo per realizzare un sito web che rispetti tutti i requisiti di accessibilità, usabilità e design.
Quando il sito è online si possono realizzare A/B test e test multivariati per mettere a confronto pagine con design diversi, variando, su precise ipotesi, anche solo elementi minimi, per poi analizzare i dati di navigazione comparando grado di usabilità e redditività.
L’ottimizzazione dell’usabilità dei siti web trae molte indicazioni utili dall’analisi dei dati di monitoraggio basata su strumenti di web analytics. A tal fine è importante dotarsi di un buon software di tracciamento degli accessi e analisi d’uso del sito.
Nel settore del commercio elettronico, ancor più che in altri, il web marketing è un’attività che comincia a monte del processo di affermazione della propria presenza online, e prosegue a valle, con l’unico obiettivo di creare valore.
